<style> : HTML 문법인 동시에 태그의 안쪽에 있는 내용은 CSS의 문법에 맞게 처리해야 되는 태그
<style>
</style>
- 글씨 색깔 변경

웹 사이트에 만든 글씨 색깔을 변경하고 싶다면 <style> 태그를 사용하면 된다.
링크 색깔을 빨간색으로 변경하고 싶으면 <a> color:red; 을 사용하면 된다.
<!DOCTYPE HTML>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
a{
color:red;
}
</style>
</head>
2.CSS 부분의 색깔만 변경하고 싶다면 2.html 부분에 style 속성을 사용하면 된다.
기존 코드
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>style 속성 추가한 코드
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>

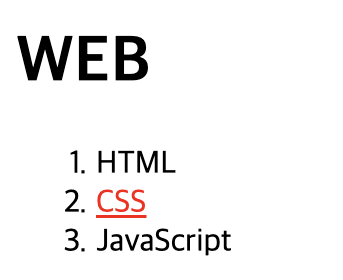
2.CSS에만 글씨 변경이 된걸 확인했습니다. CSS 색깔 변경을 위해 가장 먼저 설명한 <style> a{ color:black;}으로 바꾸고 진행했다.
- 링크 밑줄 제거
링크에 모든 밑줄을 제거하고 싶다면 <style> a{ text-decoration:none;}를 추가하면된다.
특정 부분만 밑줄을 추가하고 싶다면, <style> a{ text-decoration:none;}를 추가한 뒤, style 속성에 text-decoration:underline을 추가하면 된다.
<!DOCTYPE HTML>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
a{
color:black;
text-decoration:none;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red;text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>

참고
html <font>태그를 사용하여 글씨 색깔을 변경 할 수도 있지만 편의성 때문에 거의 사용하지 않고 CSS style 속성을 사용한다.
'소프트웨어 > JavaScript' 카테고리의 다른 글
| [CSS] box model의 기초 (0) | 2023.01.26 |
|---|---|
| [CSS] text size property / text align property (0) | 2023.01.25 |
| [HTML] 웹사이트 동영상, 댓글, 채팅, 방문자 분석기 기능 추가 (0) | 2023.01.23 |
| [HTML] 링크 연결 <a> (0) | 2023.01.23 |
| [HTML] <li>, <ol>, <ul> 목차 tag (0) | 2023.01.22 |


