[JavaScript] 웹 페이지 야간모드 만들기 기초 - 하나의 버튼으로
이전 포스팅에서 night / day 두 버튼을 만들어서 야간 모드 / 주간 모드를 변경하는 기초를 배웠다
두 버튼을 하나의 버튼으로 만든다면 좀 더 편하게 사용할 수 있다. 조건문을 사용해서 이를 구현하였다.
이전 코드

<body>
<h1><a href="index.html">WEB</a></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
">
</body>
조건문을 추가하면 night버튼을 누르면 야간모드가 되고(버튼이 day로 변경됨), day버튼을 누르면 주간모드가 된다.
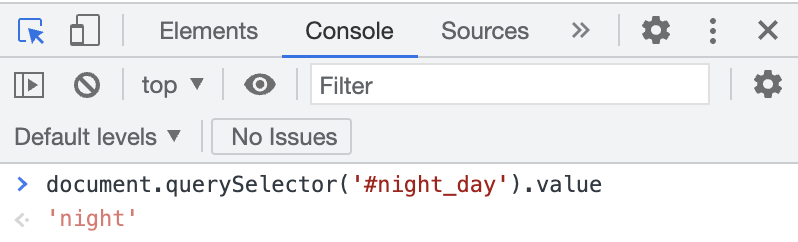
if 문 조건 값에 들어 갈 element의 value 값을 알아내는 방법은 아래 코드를 console 창에 입력하면 된다.
document.querySelector('#id 값 입력').value'javascript element get value'를 검색하면 알 수 있다. (https://stackoverflow.com/questions/4173391/getting-dom-element-value-using-pure-javascript)

console 창에 해당 코드를 입력하면 id값의 태그인 value 속성의 값을 가져온다.
따라서 if문 조건 값을 (document.querySelector('#night_day').value ==='night') 추가 해준다.
또한 night 버튼을 눌러서 야간 모드로 전환하면 버튼이 night->day로 바뀌는 코드인 document.querySelector('#night_day').value = 'day'; 를 추가해주면 된다.
else 문에는 document.querySelector('#night_day).value ='night'; 코드를 추가해준다.
<body>
<h1><a href="index.html">WEB</a></h1>
<input id ="night_day" type="button" value="night" onclick="
if (document.querySelector('#night_day'). value ==='night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
document.querySelector('#night_day'). value ='day';
}
else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
document.querySelector('#night_day'). value ='night';
}
">
</body>


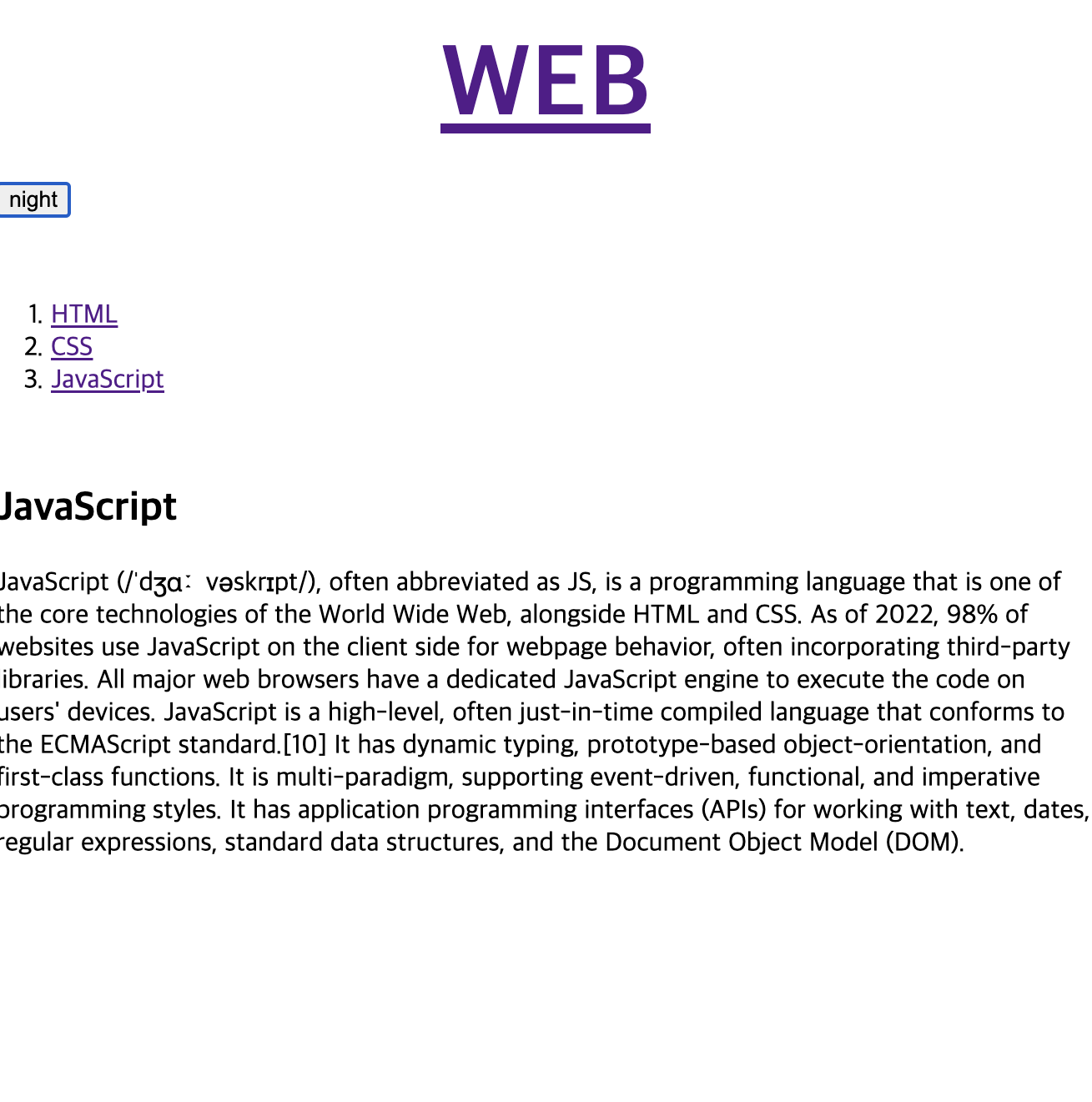
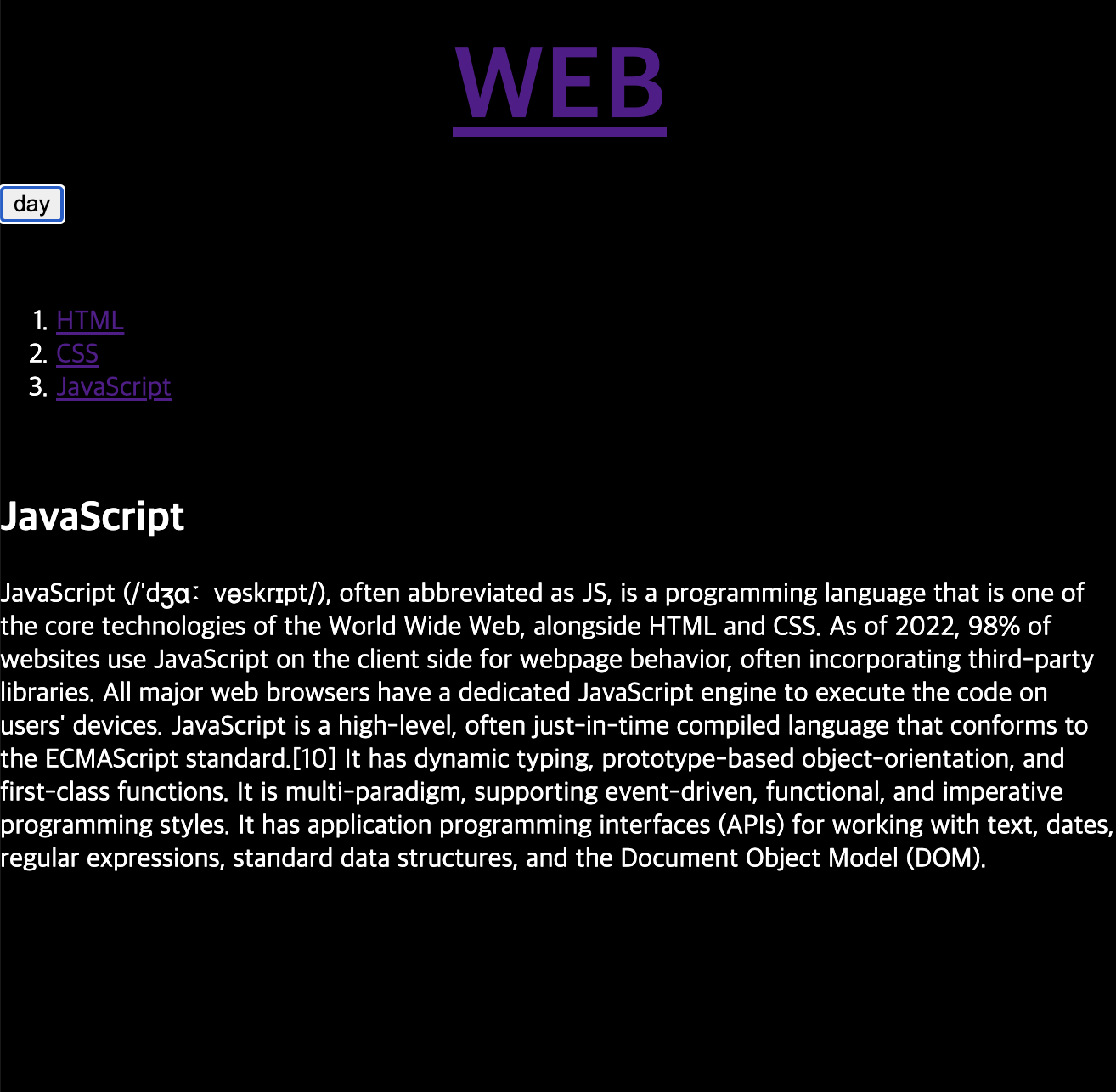
코드를 적용한 웹페이지 모습이다.