오늘은 JavaScript의 웹 페이지에 버튼을 추가하는 방법, 버튼 클릭 시 경고창 만들기(onclick, onchange)를 배웠다.
Add button
<input> 태그를 사용하고 버튼에 글자를 넣고 싶으면 value 속성을 이용하면 된다.
<input type ="button" value="버튼에 넣고 싶은 글자" onclick="alert('버튼을 클릭했을 때 메세지 창에 나타날 글자')">
onclick은 어떤 이벤트가 일어났을 때 어떠한 자바스크립트 코드를 실행하게 하는 것이기에 반드시 자바스크립트 코드를 사용해야 한다.
<!DOCTYPE html>
<html>
<head>
<meata charset="uft-8">
<title></title>
</head>
<body>
<input type="button" value="hi" onclick="alert('hi')">
</body>
</html>

hi 버튼이 만들어지고 경고창에 hi 경고문이 만들어진 모습이다.
onchange
텍스트 상자의 내용이 변경되면 메세지 창에 글자를 출력하는 속성
onchange="alert('메세지 창에 나타날 글자')"
<!DOCTYPE html>
<html>
<head>
<meata charset="uft-8">
<title></title>
</head>
<body>
<input type="text" onchange="alert('changed')">
</body>
</html>

onkeydown
텍스트 상자에서 키보드의 키를 누르면 메세지 창이 출력되는 속성
onkeydown="alert('메세지 창에 나타날 글자')"
<!DOCTYPE html>
<html>
<head>
<meata charset="uft-8">
<title></title>
</head>
<body>
<input type="text" onkeydown="alert('key down!')">
</body>
</html>


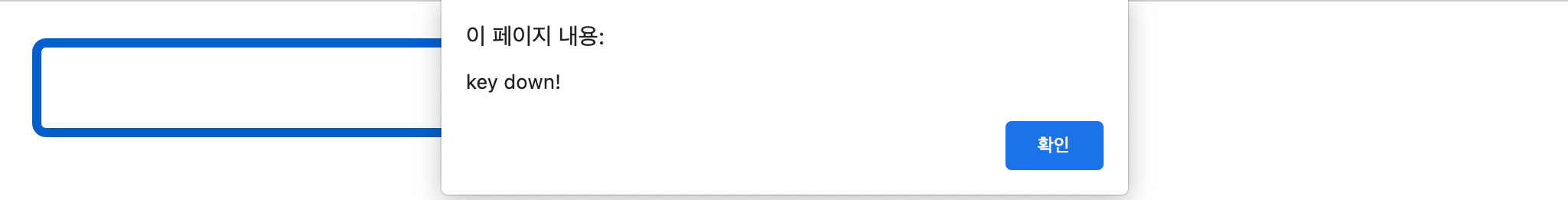
키보드를 누르면 key down! 글자가 출력된다.
'소프트웨어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 변수(variable)와 상수(constant) console에서 사용 (0) | 2023.01.29 |
|---|---|
| [JavaScript] length / toUpperCase() / indexOf() / trim() (0) | 2023.01.29 |
| [JavaScript] JavaScript와 HTML의 연관성 (0) | 2023.01.29 |
| [CSS] style.css를 사용한 중복 제거 (0) | 2023.01.28 |
| [CSS] Media Query(미디어 쿼리) 소개와 활용 (1) | 2023.01.27 |

